双线 DNS 解析我的博客到腾讯云 COS 和 CFPages
双线部署完毕,撒花庆祝🎉🎊!
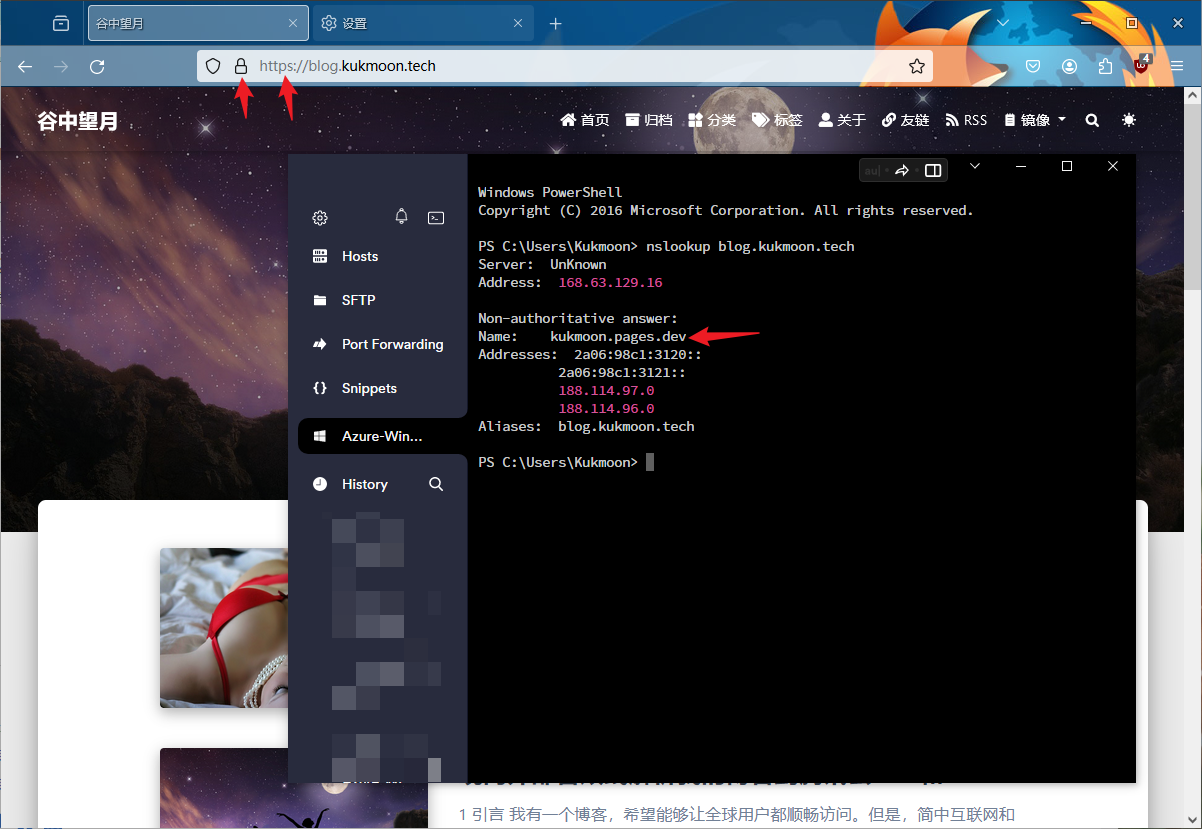
现在用浏览器访问 https://blog.kukmoon.com,DNSPod 就会进行双线解析。

1 引言
我有一个博客(以下简称本博),希望能够让全球用户都顺畅访问。
但是,简中互联网和全球互联网已经相行渐远。它们不但在内容和用户偏好方面裂痕明显,而且 GFW 的建设和中美海底光缆建设计划的取消也使得简中和全球互联网从网络结构到物理线路上都出现了脱钩的趋势。
那么,我应该怎样才能在简中互联网和全球互联网相行渐远的背景下,勉强维持全球用户顺畅访问本博呢?
显然,部署双线访问是个好主意。在国内部署一个镜像,在国外部署一个镜像。再为本博的域名部署双线 DNS 解析,让境内用户跳转到国内镜像,让境外用户跳转到国外镜像。
笔者采取了 A/B 测试方式,暂时保持原域名 blog.kukmoon.com 不动,另建一个新域名 blog.kukmoon.tech 作为测试双线 DNS 解析的统一域名。
警告:域名 blog.kukmoon.tech 将在 2025-06-21 失效。
2 方法、步骤与结果
2.1 在国外部署博客镜像
我不想花钱买服务器,所以想找免费的无服务器(Serverless)平台搭建博客。还真让我找到了国外的 Cloudflare Pages 和国内的腾讯云 COS。
本博的国外镜像,就是部署在 Cloudflare Pages(下文简称 CFPages)的平台上[1]。CFPages 的功能实在太强大了,使用实在太简单了,堪称全球最伟大的全栈应用部署工具也毫不为过,用它搭个静态博客还不是小菜一碟?而且免费版本对我来说就足够了。
我为上述镜像设置了两个域名:blog2.kukmoon.com 和 kukmoon.pages.dev。后续还会用到。
2.2 在国内部署博客镜像
本博的国内镜像,部署在腾讯云 COS 香港区域。理由如下:一是免备案,二是从内地访问很快,三是从内地访问的费用相对低廉(目前平均一天一分钱)。
注意:
香港是国内,也是境外。
香港是国内,也是境外。
香港是国内,也是境外。
重要的事说三遍!
之前考虑过阿里云 OSS,但是它要求香港区域用户即使搭建静态网站也必须备案,所以我就果断把它从采购名单上划掉了。
2.2.1 新建存储桶
参照官方文档[2],在腾讯云 COS 控制台中新建一个存储桶。
所属地域为香港,名称为 kukmoon-blog-12345678(其中 kukmoon-blog 为存储桶的名称,kukmoon-blog-12345678 为存储桶的全名,注意 12345678 是我的 APPID,后面会用到)。访问权限为公有读私有写。
高级可选配置中的选项不作修改。
2.2.2 将博客部署到存储桶
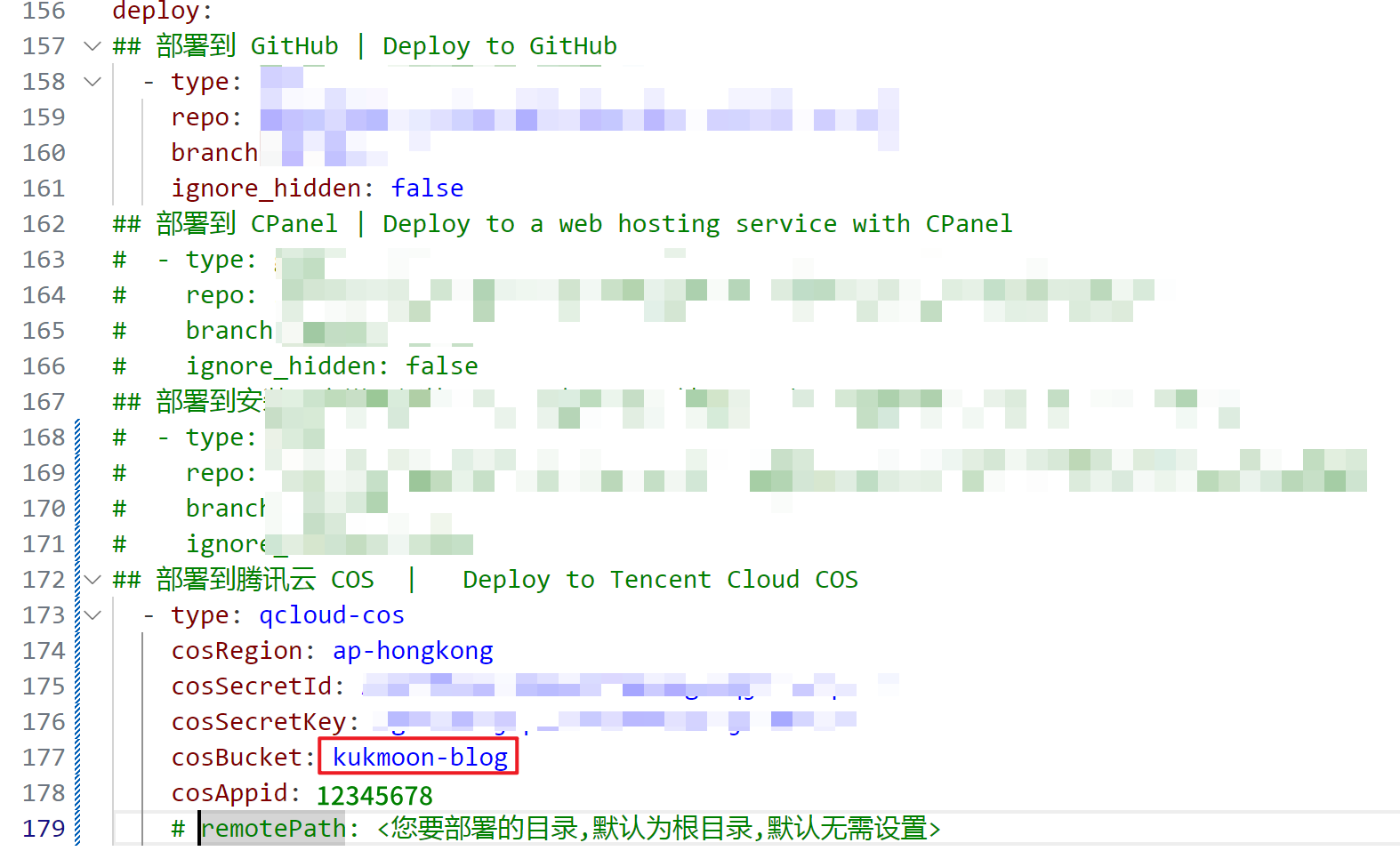
Step 1 安装 Hexo 插件 hexo-deployer-qcloud-cos 并配置 Hexo 博客的 _config.yml 文件[3]。
注意:
- 腾讯云 COS 存储桶的名称被从右往左数的第一个
-分成两部分,它后面的纯数字是你的 APPID,它前面的字符串(可以包含字母、数字、其他的-)才是存储桶的内部名称。例如我的存储桶名称是kukmoon-blog-12345678。 - 在配置
_config.yml时,cosBucket只需要填写从右往左数的第一个-前面的字符串就可以了。例如我这里只需要填写kukmoon-blog。

Step 2 保存 _config.yml,然后生成并部署。
1 | |
2.2.3 为存储桶配置静态网站
参照官方文档[4],在腾讯云 COS 控制台中,找到刚才建立的存储桶 kukmoon-blog-12345678,在「基础配置」➡「静态网站」中,进行设置。我在此处只是把「当前状态」设置为打开,其他选项没有修改。
腾讯云 COS 为这个存储桶自动生成一个域名,kukmoon-blog-12345678.cos-website.ap-hongkong.myqcloud.com,后续还会用到。
2.3 部署 DNS 双线解析
部署 DNS 双线解析是用已经被腾讯云收购的 DNSPod。我在此处用 blog.kukmoon.tech 作为测试双线解析使用的域名。
2.3.1 注册域名并用 DNSPod 提供 DNS 解析
注册二级域名 kukmoon.tech,在它的注册商网站上,把它的 NS 服务器设置为 DNSPod 提供的 NS 服务器。
然后,静等 NS 服务器的修改生效(不超过 24 小时)。
2.3.2 在 Cloudflare 中添加自定义主机名
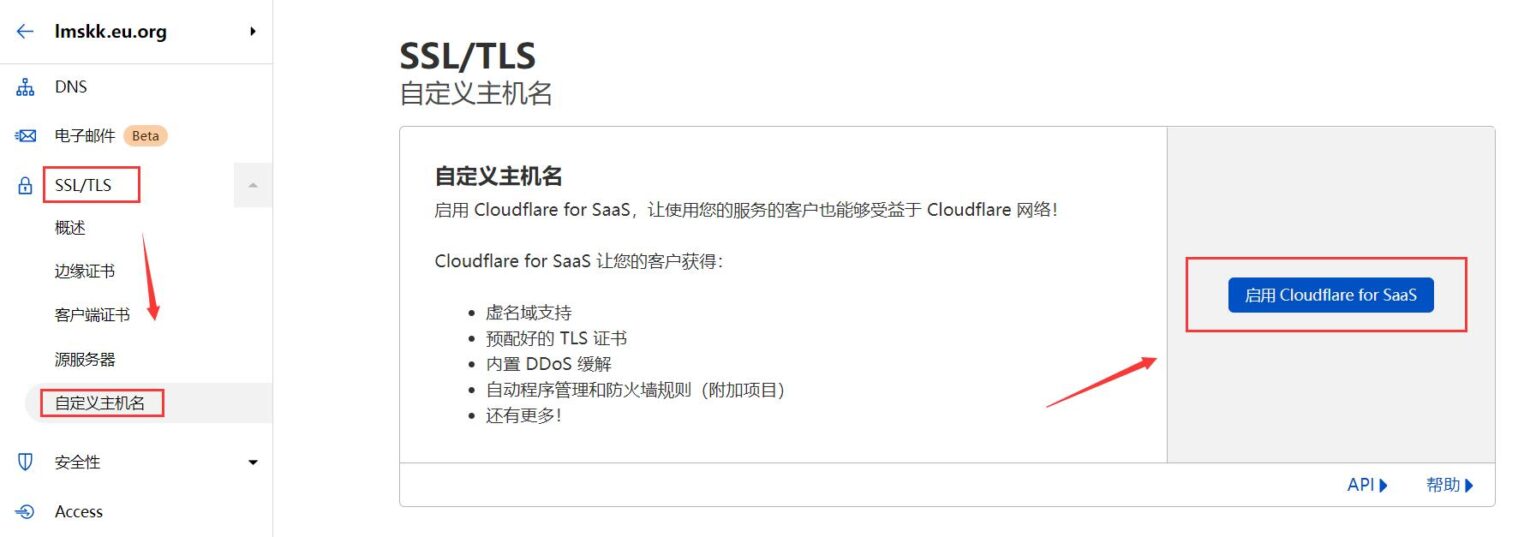
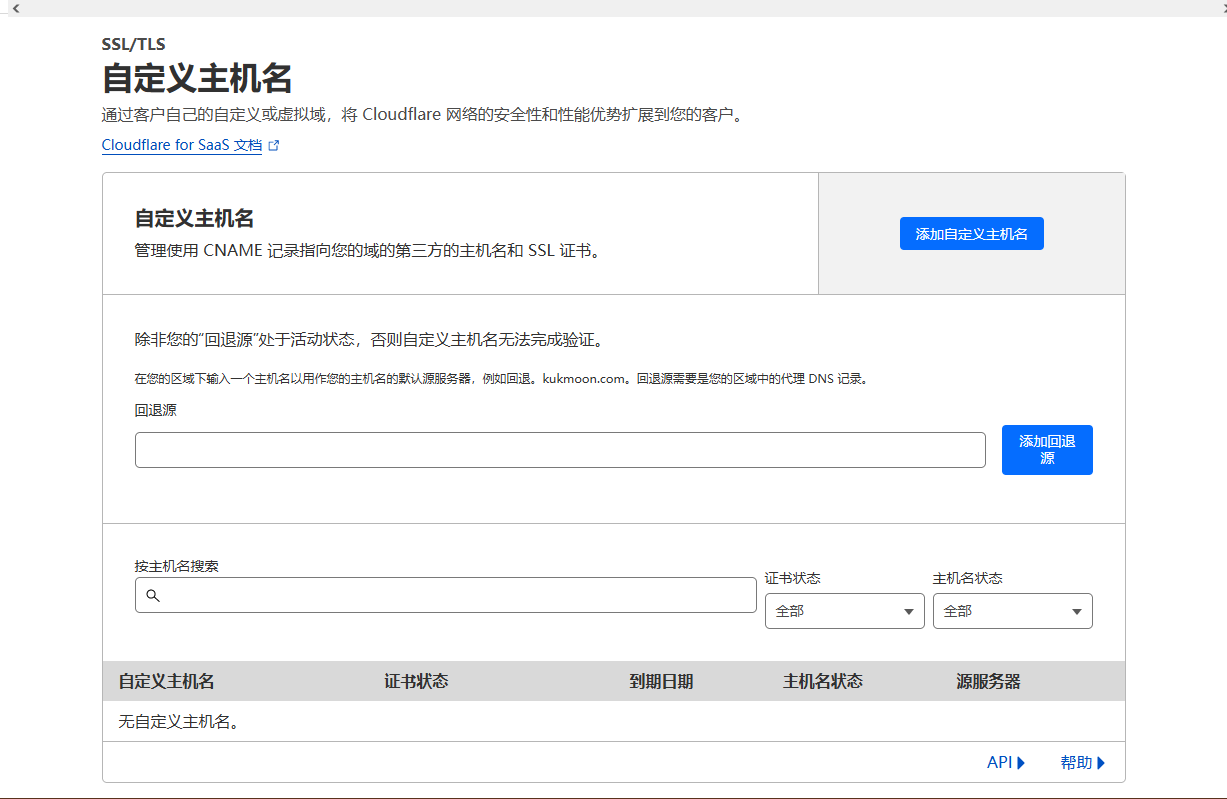
参照这篇文章[5],在 Cloudflare 中打开我的站点 kukmoon.com,点击左侧的「SSL/TLS」➡「自定义主机名」,点击右侧的「启用CloudFlare for SaaS」,根据指示绑定外币卡或者PayPal,订阅CloudFlare for SaaS 功能。

这样就开启了「自定义主机名」功能,如图所示。注意:该功能最多可以容纳 50 个自定义主机名,超过 50 个才开始收费。

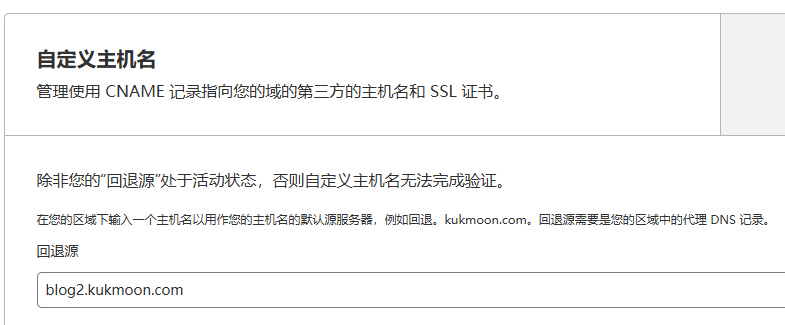
在右侧的「回退源」中输入 blog2.kukmoon.com,这是我在 CFPages 中为博客设置的域名之一。此处不可以使用 CFPages 的默认域名 *.pages.dev。

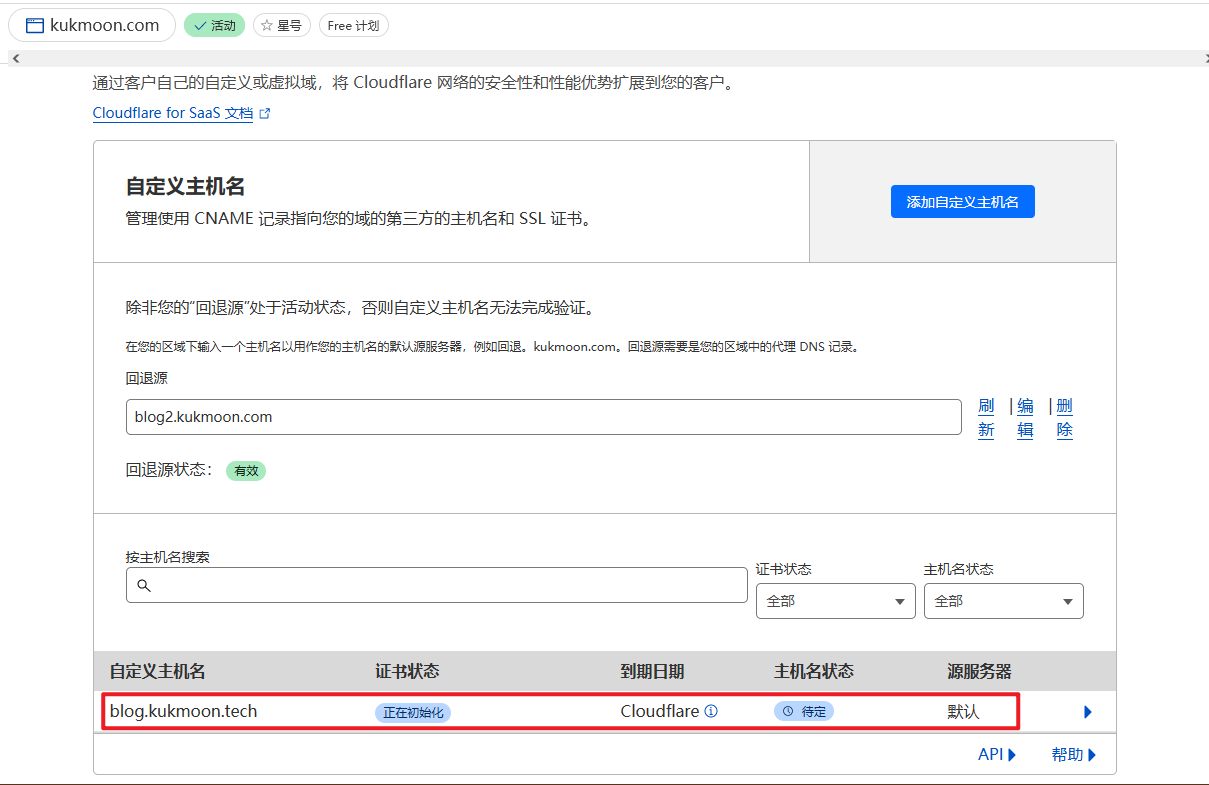
点击右侧的「添加自定义主机名」,将「自定义主机名」设为 blog.kukmoon.tech,其他保持不变,点击右下角的「添加自定义主机名」。回到「自定义主机名」画面。

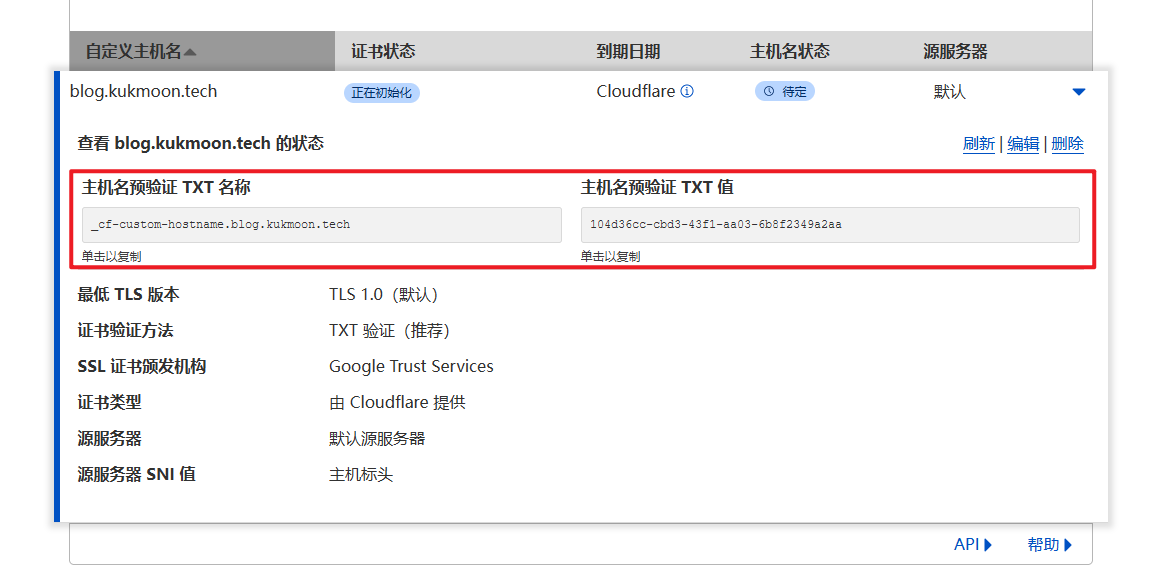
点开新出现的「kukmoon.tech」,可以看到 Cloudflare 给出了一组 TXT 记录,要求我添加到 blog.kukmoon.tech 的 DNS 中作为验证,验证通过后,Cloudflare 才能给 blog.kukmoon.tech 颁发 SSL 证书。

那么在 DNSPod 中添加一条 TXT 记录。注意:由于 Cloudflare 和 DNSPod 规则的不同,在 DNS 中添加的记录,「主机记录」必须是 _cf-custom-hostname.blog(不包括 .kukmoon.tech 后缀),「记录值」是 104d36cc-cbd3-43f1-aa03-6b8f2349a2aa 不变。点击「确认」。

过一会儿(一般不超过 15 分钟),回到 Cloudflare 刷新一下,出现如下图所示的提示,说明已经把 blog.kukmoon.tech 添加到了 Cloudflare,而且 Cloudflare 给这个域名颁发了 SSL 证书。

2.3.3 在 CFPages 中绑定自定义域名
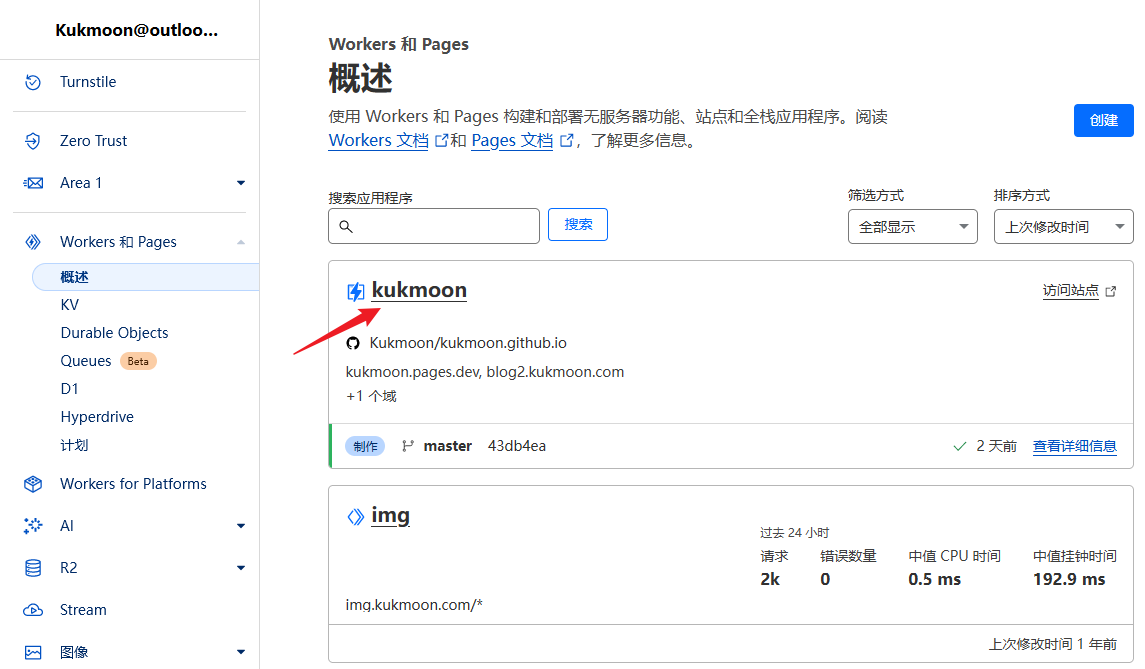
在 「Workers 和 Pages」 的「概述」页面中,点击打开本博所对应的项目。

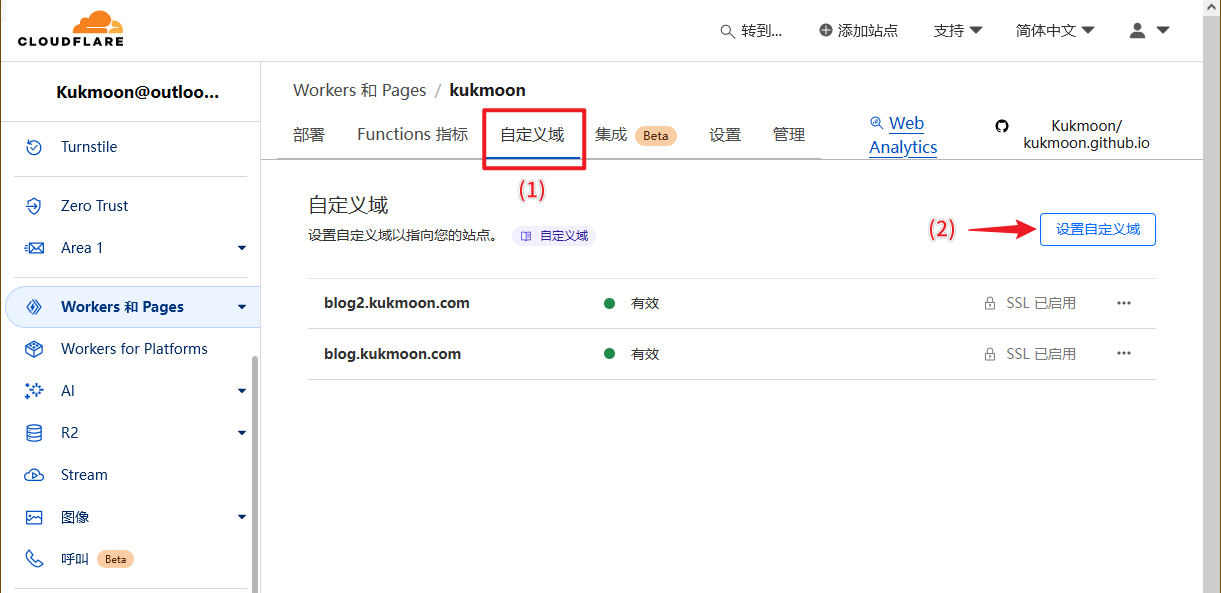
点击「自定义域」➡「设置自定义域」。

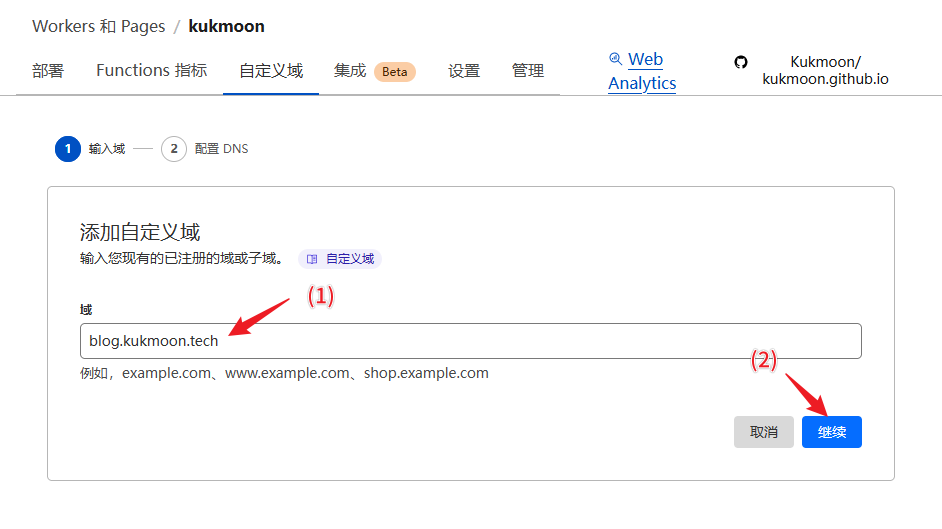
输入 blog.kukmoon.tech,点击「继续」。

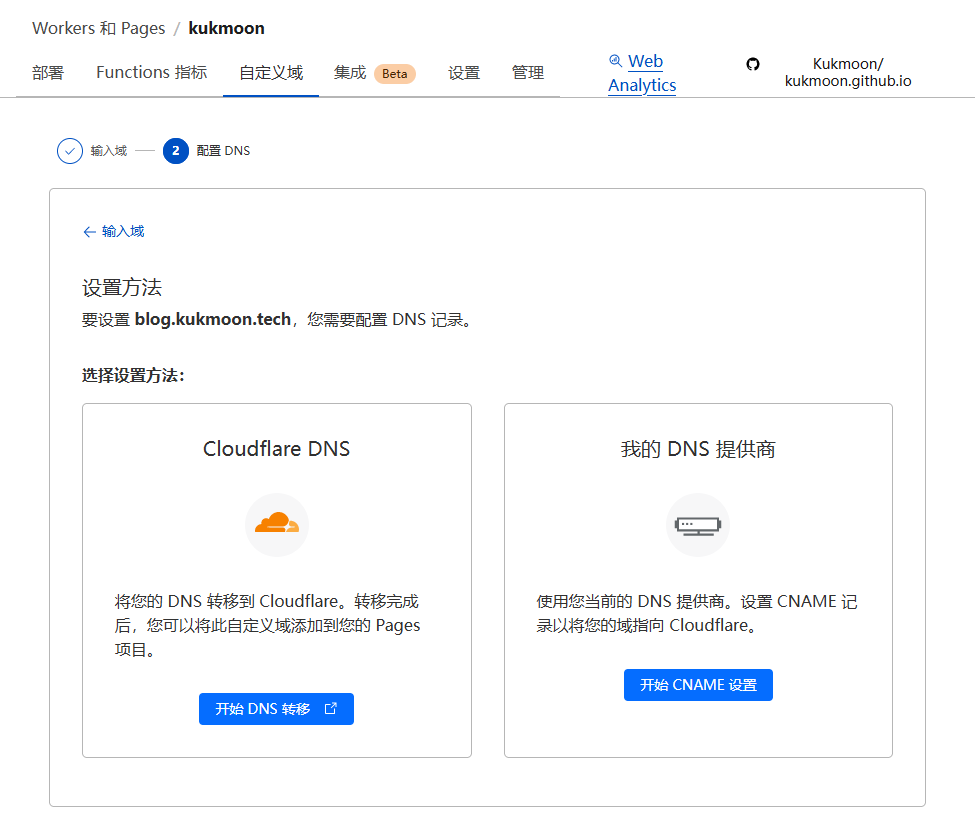
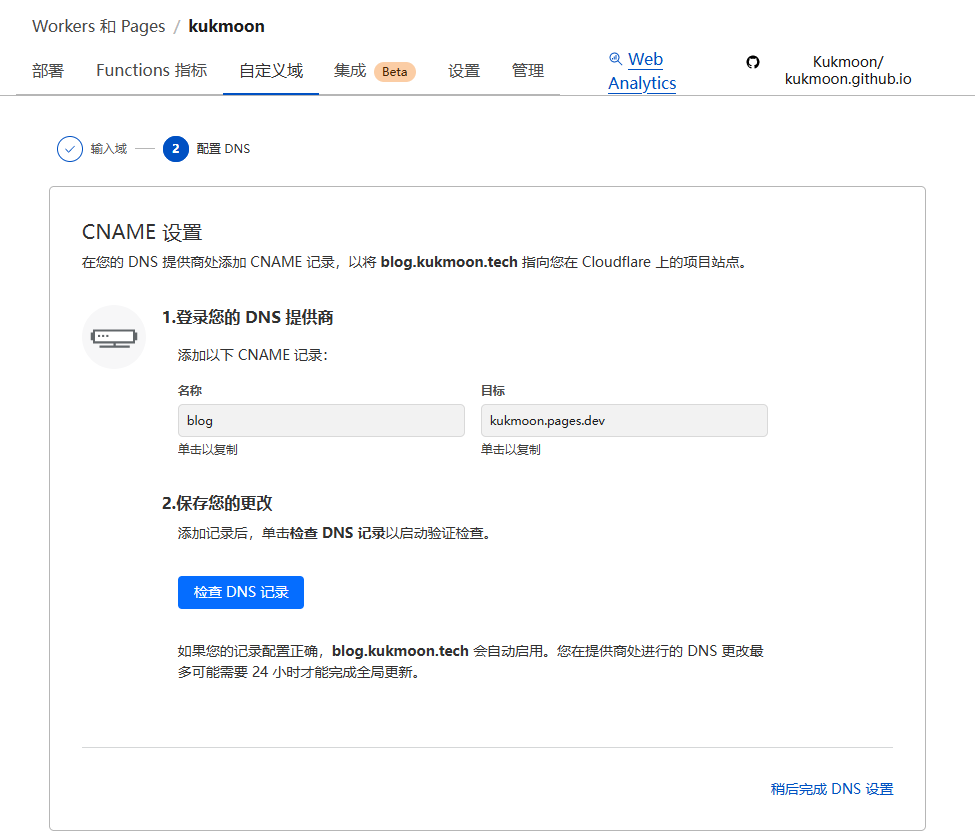
Cloudflare 会提示配置 DNS 记录。

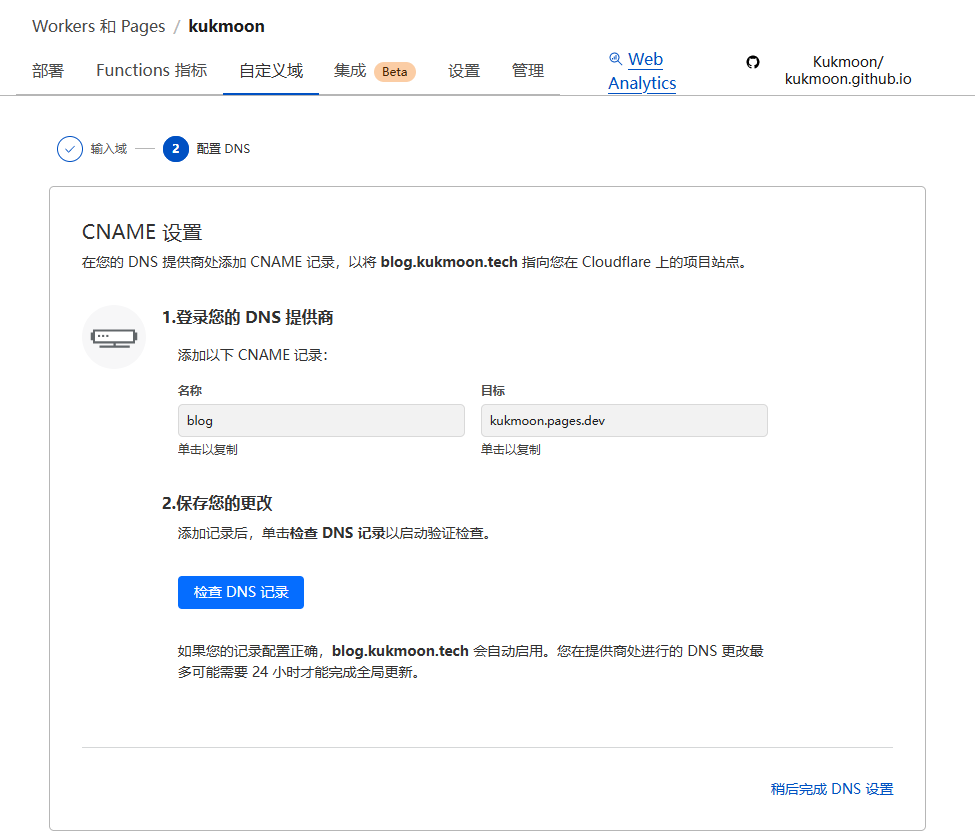
点击「开始 CNAME 设置」,Cloudflare 会出现如下提示。

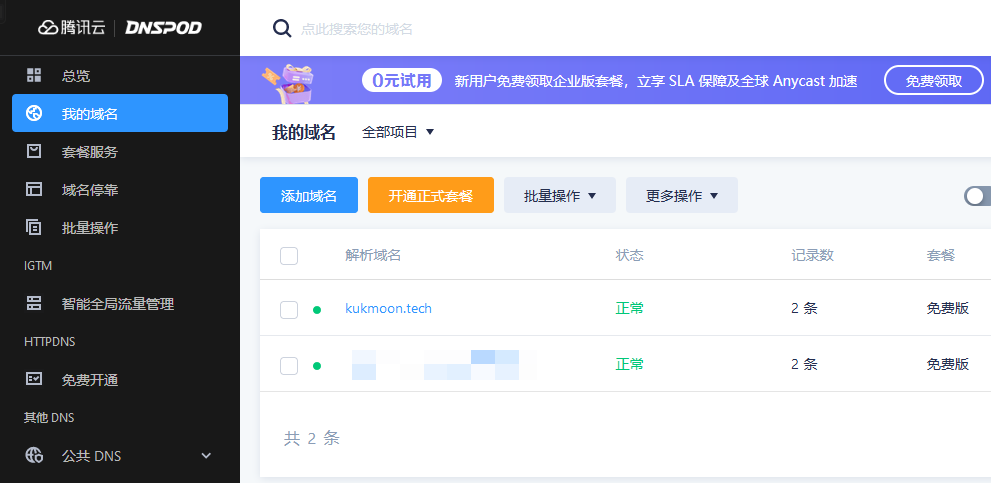
打开 DNSPod 的控制台,点击「我的域名」➡「kukmoon.tech」。

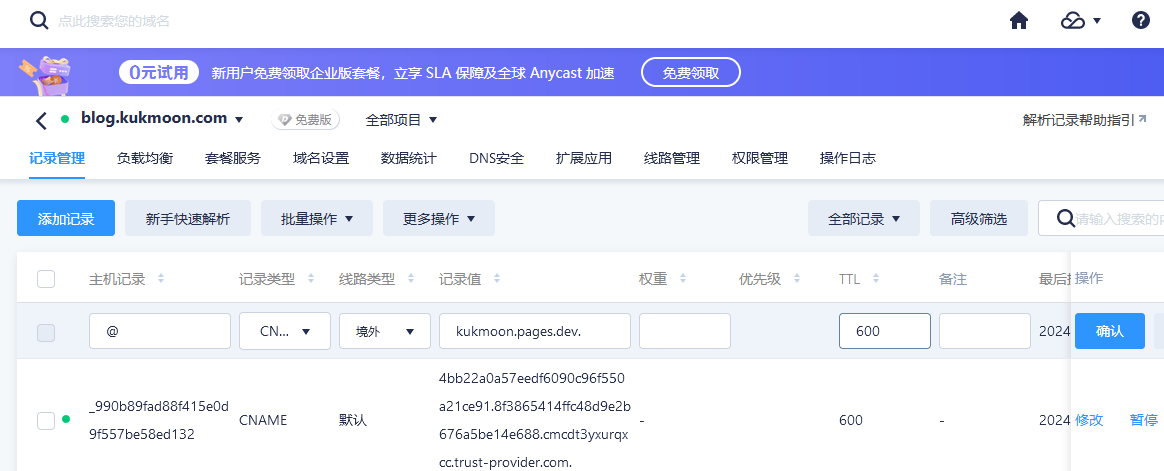
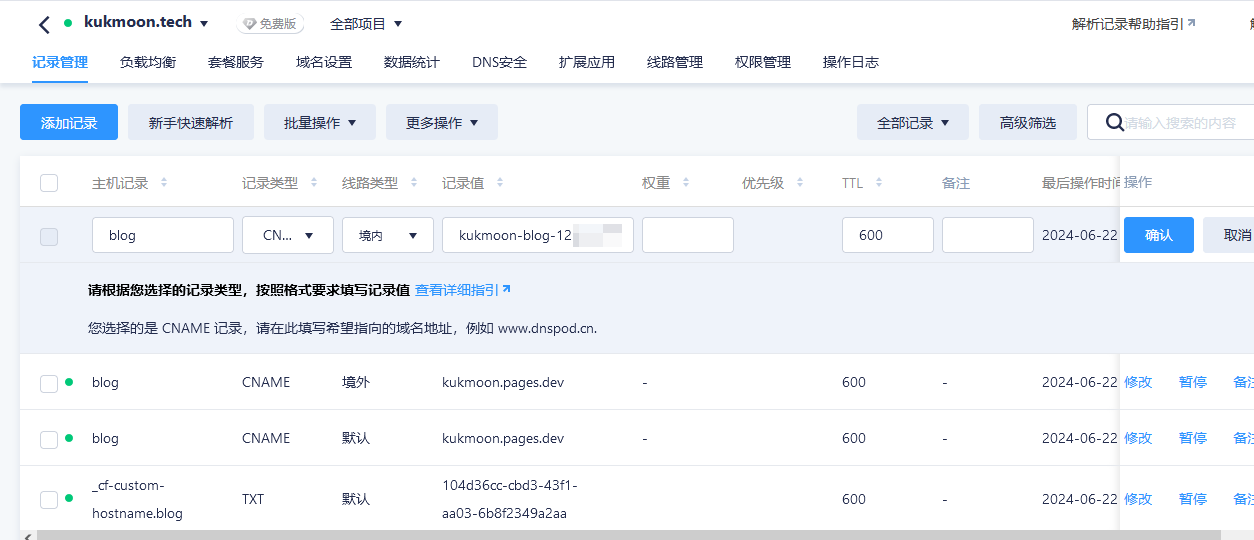
点击「添加记录」,在 kukmoon.tech 下面,增加一条「境外」记录,「主机记录」是 blog,「记录类型」是 「CNAME」,「记录值」指向 kukmoon.pages.dev。

回到 CFPages,点击「检查 DNS 记录」,然后点击右下角的「稍后完成 DNS 设置」。静等 DNS 设置生效。

通过境外线路访问 https://blog.kukmoon.tech,可以正常访问,这说明 DNS 配置正确而且路由无误。而且 SSL 加密正常。

2.3.4 在腾讯云 COS 中设置自定义域名
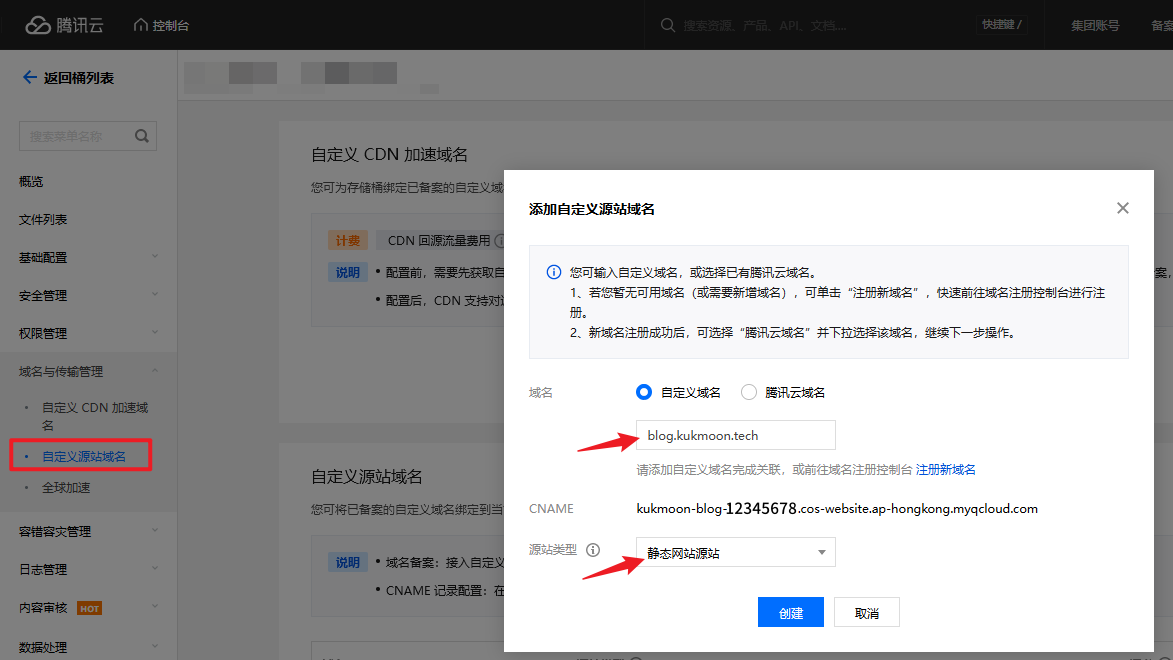
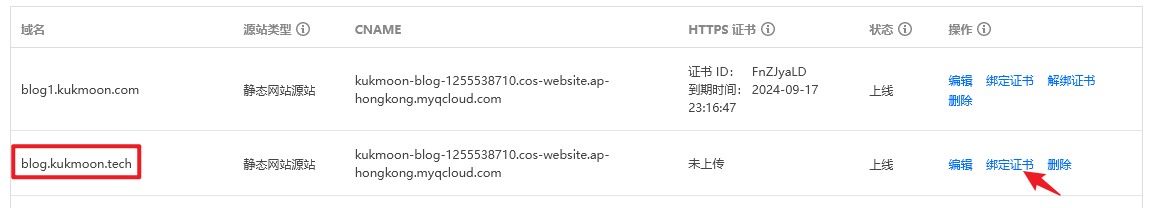
参照官方文档[6],在腾讯云 COS 控制台中,找到刚才建立的存储桶 kukmoon-blog-12345678,在「域名与传输管理」➡「自定义源站域名」中,点击「添加域名」。把「自定义域名」设为 blog.kukmoon.tech,「源站类型」设置为「静态网站源站」,其他不需要改动。点击「创建」。

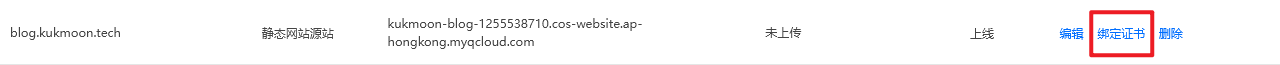
创建完成后需要绑定证书。

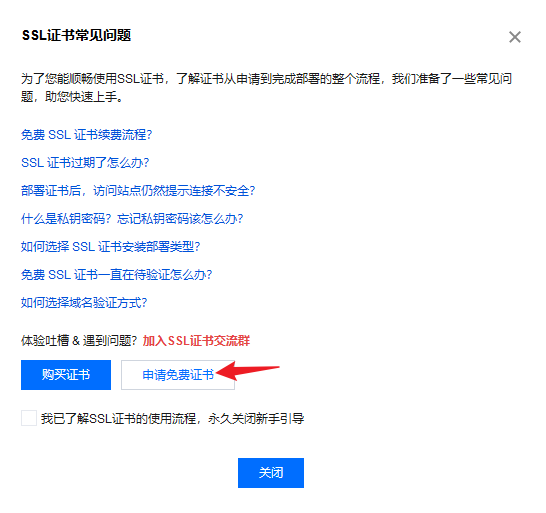
点击上图中的「绑定证书」,再点击下图中的「申请腾讯云证书」。

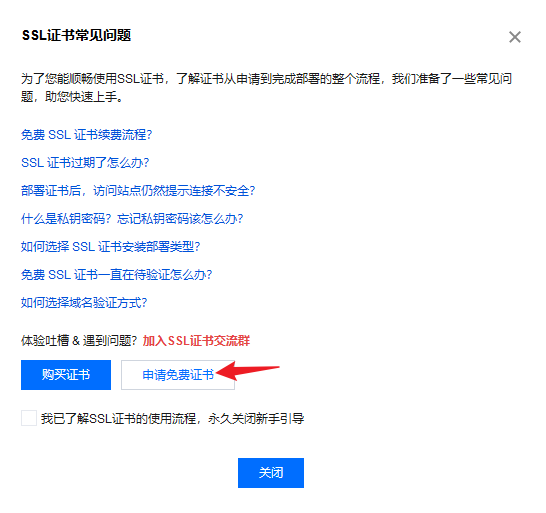
跳转到腾讯云证书申请界面,点击「申请免费证书」。

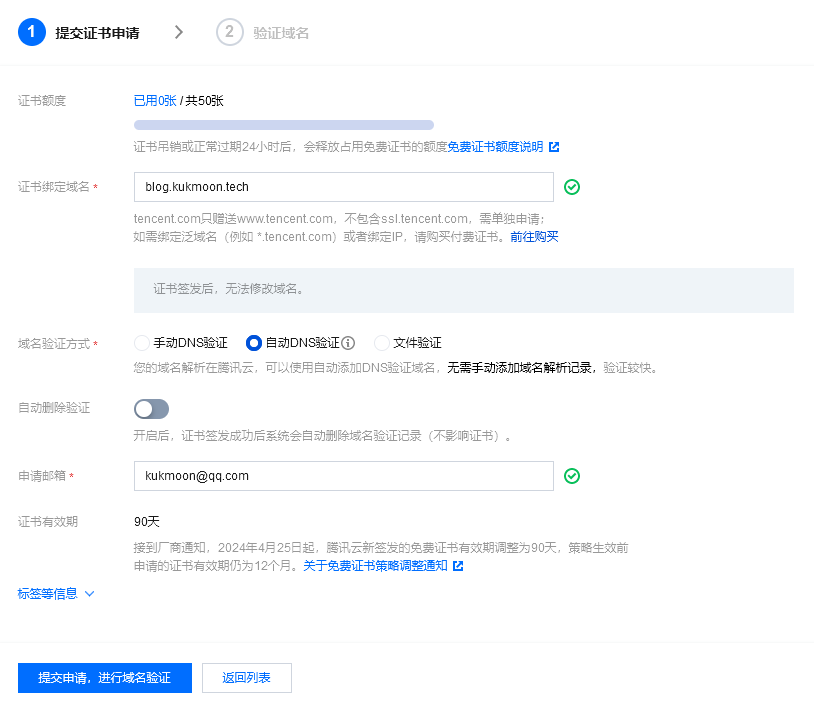
证书绑定域名填写 blog.kukmoon.tech,再填上邮箱,其他不需要改动。点击左下角「提交申请,进行域名验证」。

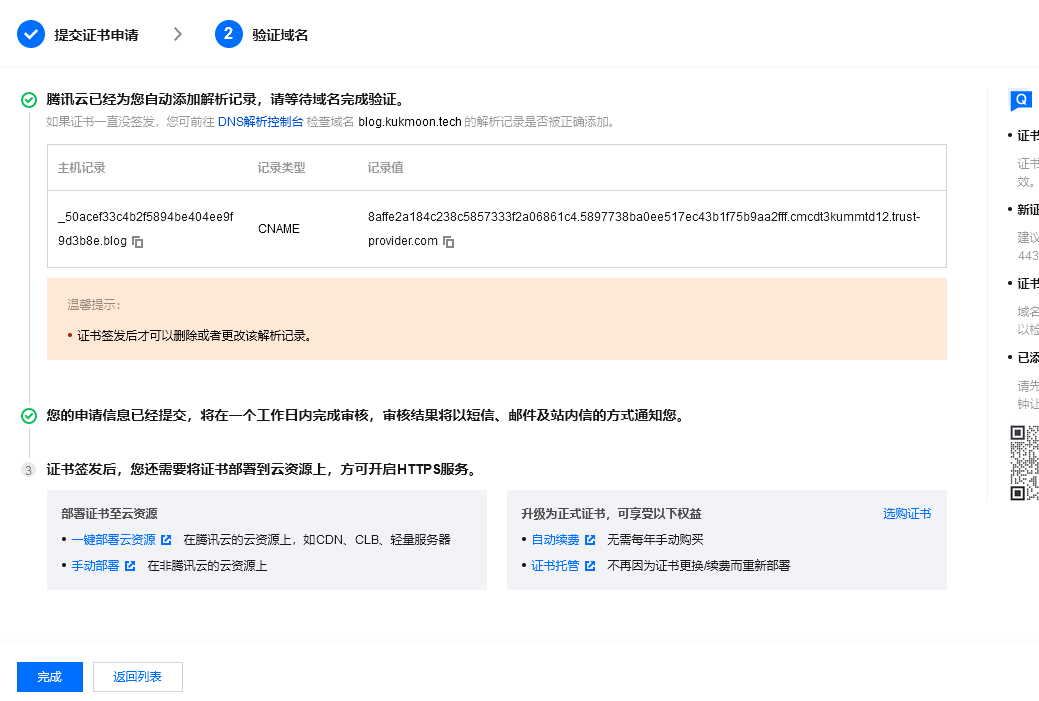
等待域名完成验证和审批通过。不超过一个工作日。点击左下角「完成」可以退出这个界面。

又回到腾讯云证书申请界面。点击「关闭」。

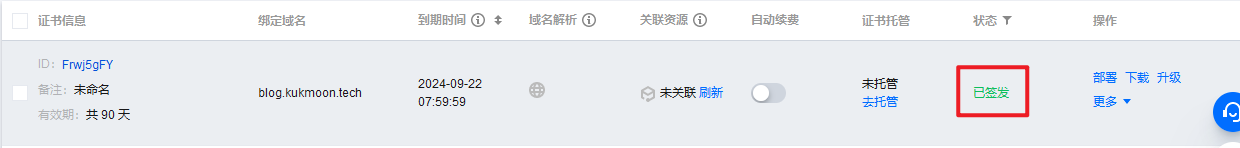
必须要等到新申请的证书处于「已签发」状态时,才能进行下一步操作。

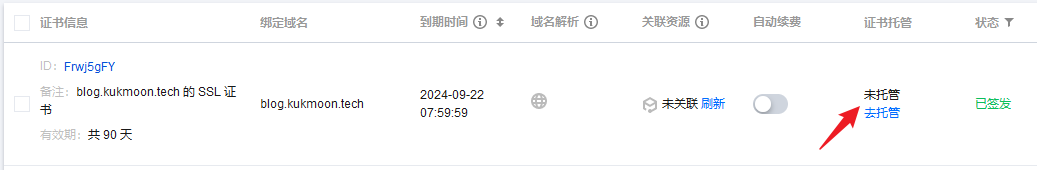
可以先给它重命名一下,取个新名字,例如「blog.kukmoon.tech 的 SSL 证书」。

点击「去托管」。设置一下托管(自动续期什么的)。

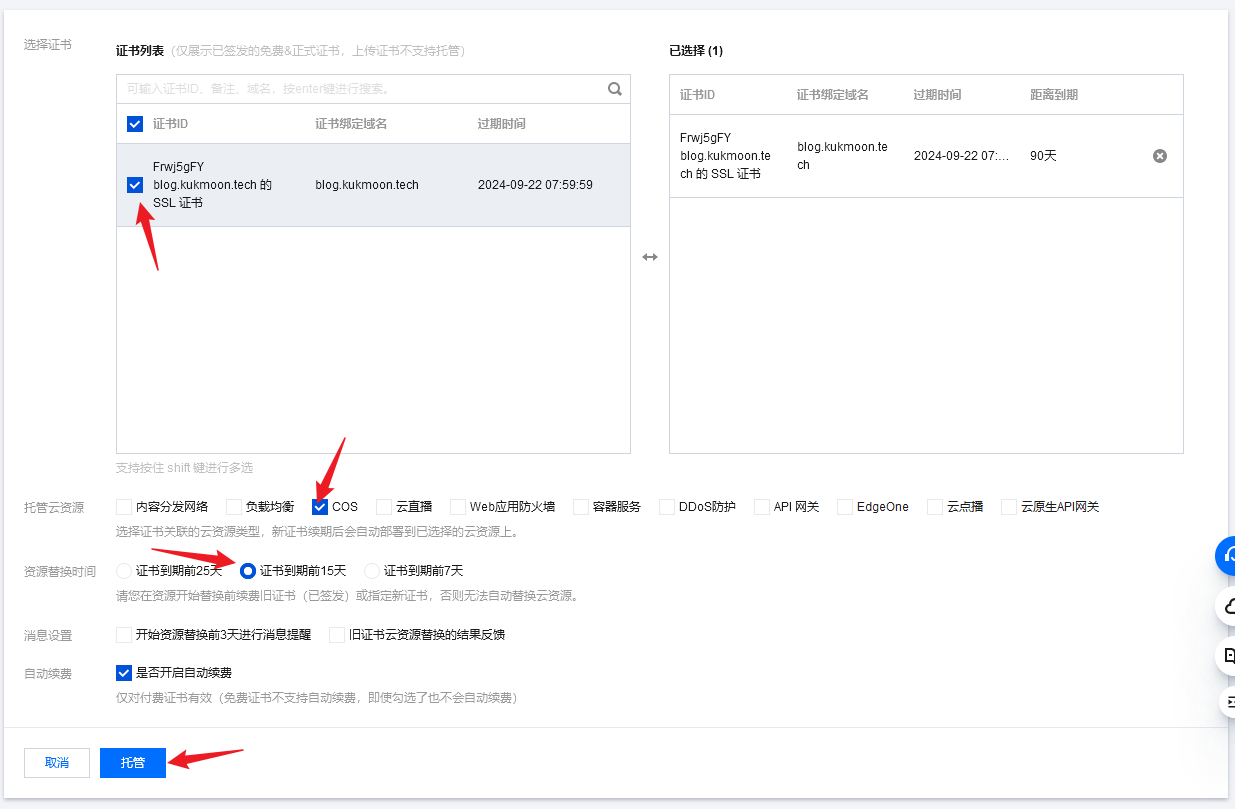
如图所示操作。最后点击最后一行的「托管」。

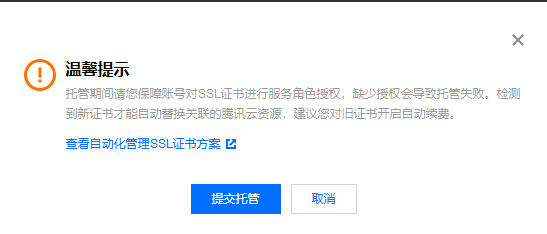
选择「自动托管」。

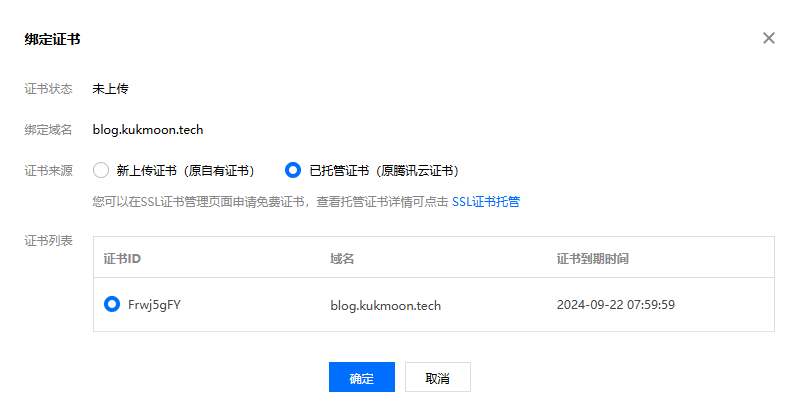
回到「自定义源站域名」界面,点击 blog.kukmoon.tech 最右边「操作」一列中的「绑定证书」。

选择「已托管证书」,并选中之前申请的证书,点击「确定」。静等证书绑定生效,一般不超过 30 分钟。

2.3.5 在 DNSPod 中部署境内解析
在 DNSPod 中,点击「我的域名」➡「kukmoon.tech」➡「添加记录」,新增一条 CNAME 记录,将主机记录 blog 指向 kukmoon-blog-12345678.cos-website.ap-hongkong.myqcloud.com,「线路」为「境内」。

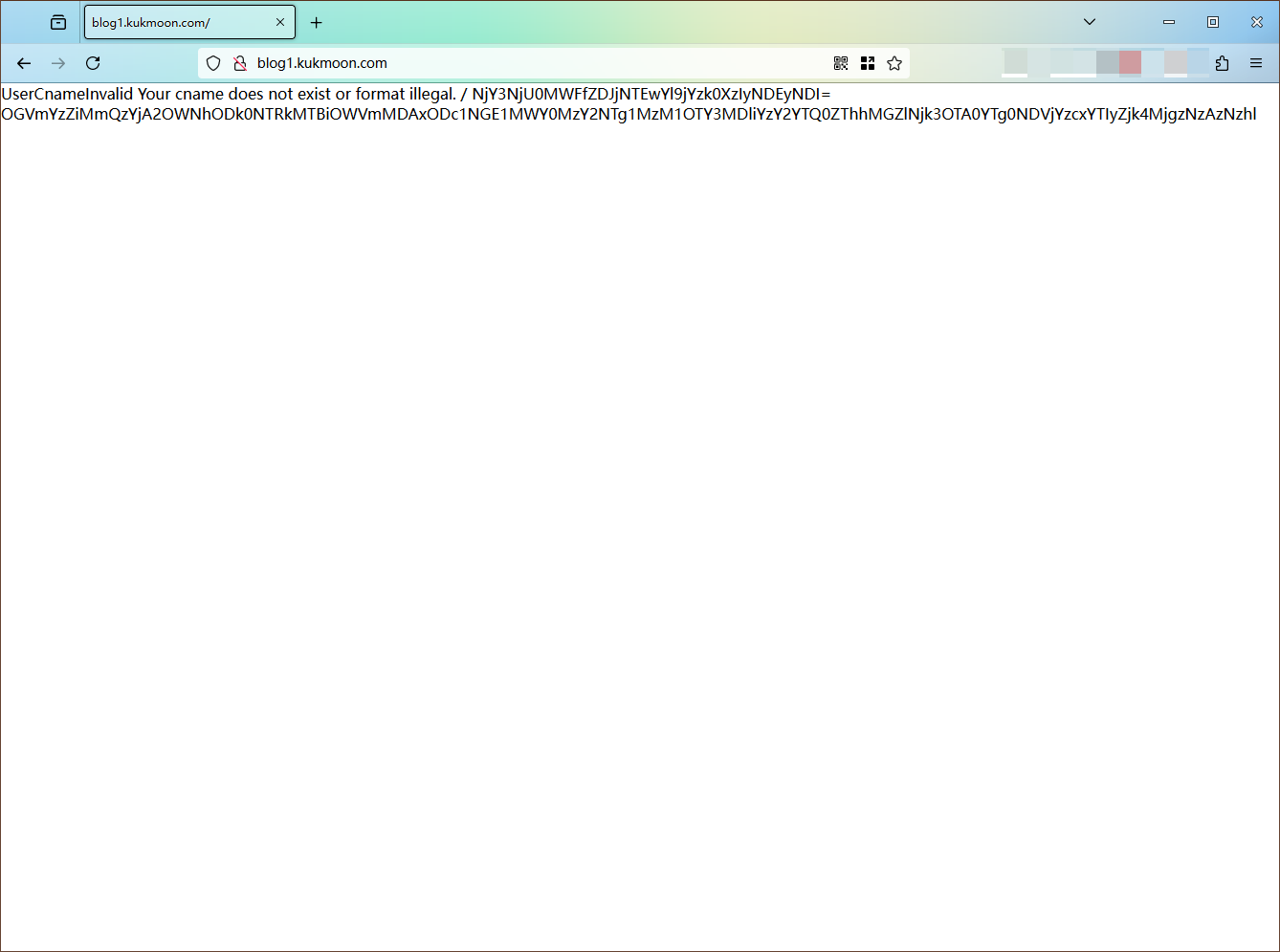
首次部署这条记录后,需要等一段时间(最多 15 分钟)才能生效。如果尚未生效就通过境内线路访问 http://blog.kukmoon.tech,会看到如下错误提示。

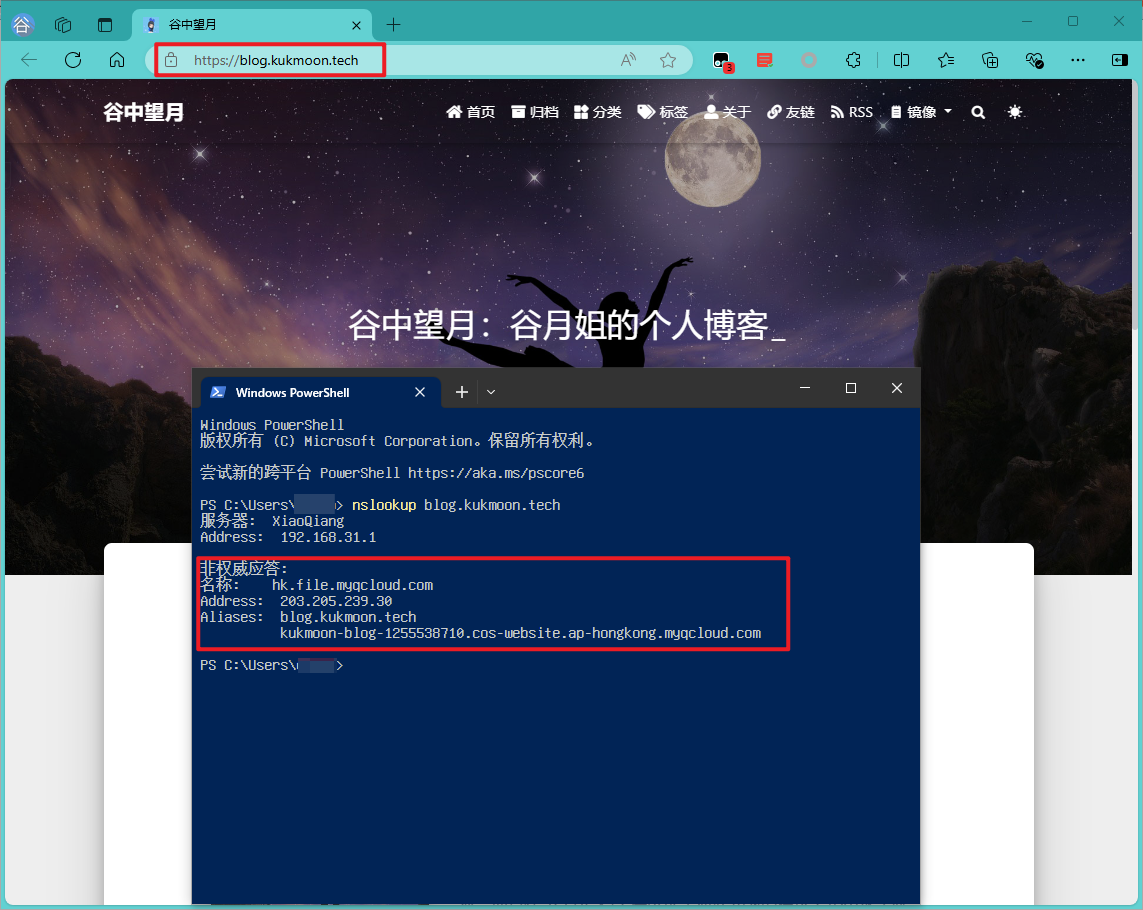
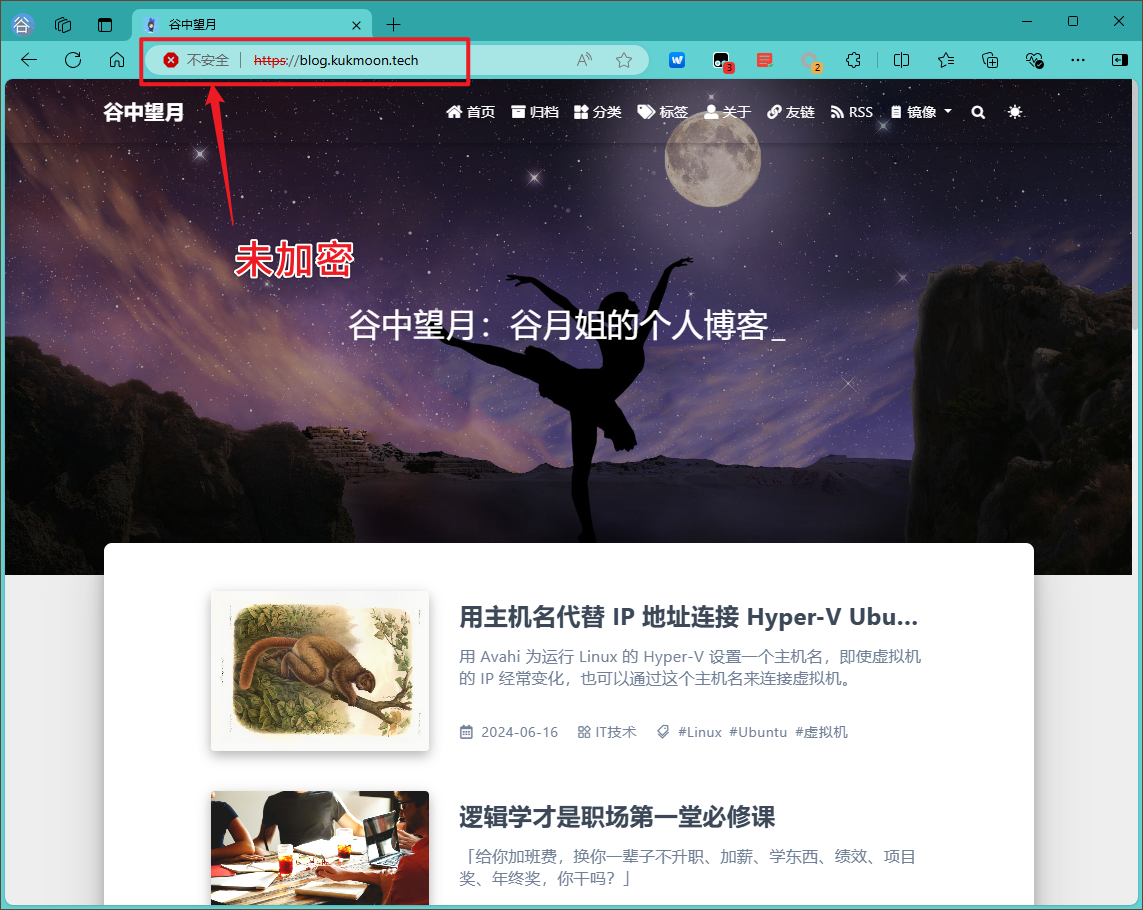
部署生效后,从境内线路访问 http://blog.kukmoon.tech ,会顺利访问本博的首页,SSL 加密正常。

3 讨论
在设置 DNS 解析的过程中,为了同时满足腾讯云 COS、DNSPod、Cloudflare 三方的规则,我特么走了太多弯路。
3.1 香港是国内又是境外
3.1.1 为什么把境内线路解析到香港?
原因有二:
-
在境内搭建网站需要备案,而且如果没有服务器就不能备案(相当于境内无法搭建无服务器网站),偏偏对象存储就是无服务器(Serverless)的;
-
境内用户访问腾讯云香港区域的速率比较快,至少比访问 CFPages 快。这是为了改善用户体验。
3.1.2 为什么不把香港 IP 的访问请求解析到香港?
原因是:DNSPod 免费版的颗粒度太大,只有境内/境外可选,境外流量选不了具体来自哪个国家或地区。这样,只能把来自香港 IP 的访问请求连同其他境外请求一起解析到 CFPages。反正 CFPages 在香港的访问速度也很快。而且 Cloudflare 的安全措施比腾讯更有力,能更好地遏止境外势力(例如「恶俗维基」「MTF清蒸协会」)对本博的破坏。
3.2 用 GitHub Action 把本博部署到腾讯云 COS
本文 2.2 节讲的内容,是借助 Hexo 插件,在运行 hexo d 命令时把本博部署到腾讯云 COS。
如果需要用 GitHub Action 部署,请另行参见这篇文章[7]。
3.3 Cloudflare 新规导致不能随便 CNAME
由于 Cloudflare 禁用了 Partner 使用的 zone_setAPI 以避免滥用(因为该 API 接入不需要验证域名所有权)[5],换句话说,官方从此以后就不允许阿猫阿狗随便通过 CNAME 方式跳转到 Cloudflare 旗下的服务了。Cloudflare 用户必须给外部的主机开白名单——2.3.2 节提到的「自定义主机名」就是一张可以容纳 50 个外部主机的白名单。——这导致我走了 N 多弯路。
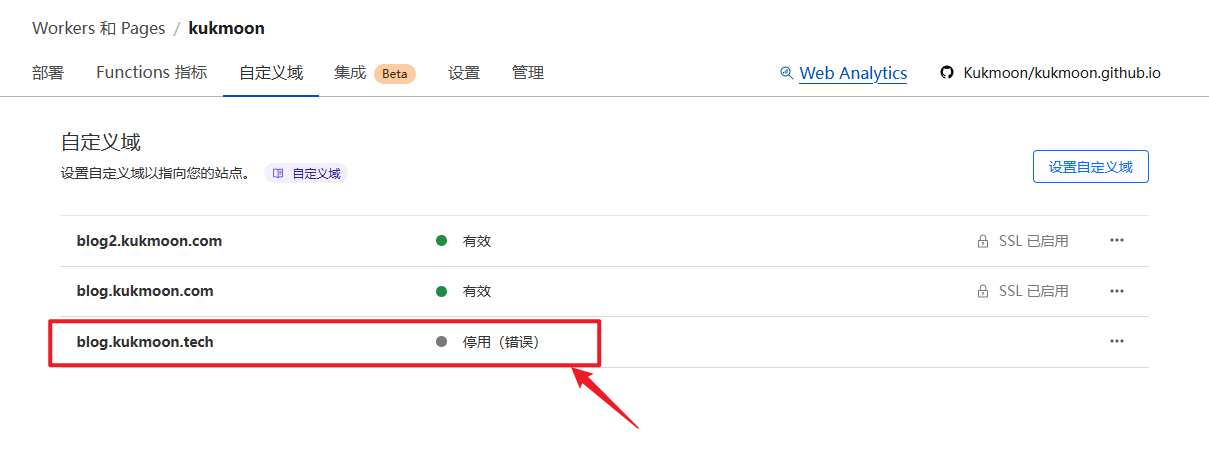
3.4 CFPages 的自定义域名被停用?
按照 2.3.3 节的操作结束后,在我的 CFPages ➡ 本博项目 ➡ 「自定义域」中,会出现这个错误。它让我一直百思不得其解,但是完全不影响 blog.kukmoon.tech 跳转到 kukmoon.pages.dev。所以我就随便它去了。

3.5 Cloudflare 的证书只能访问自家资源
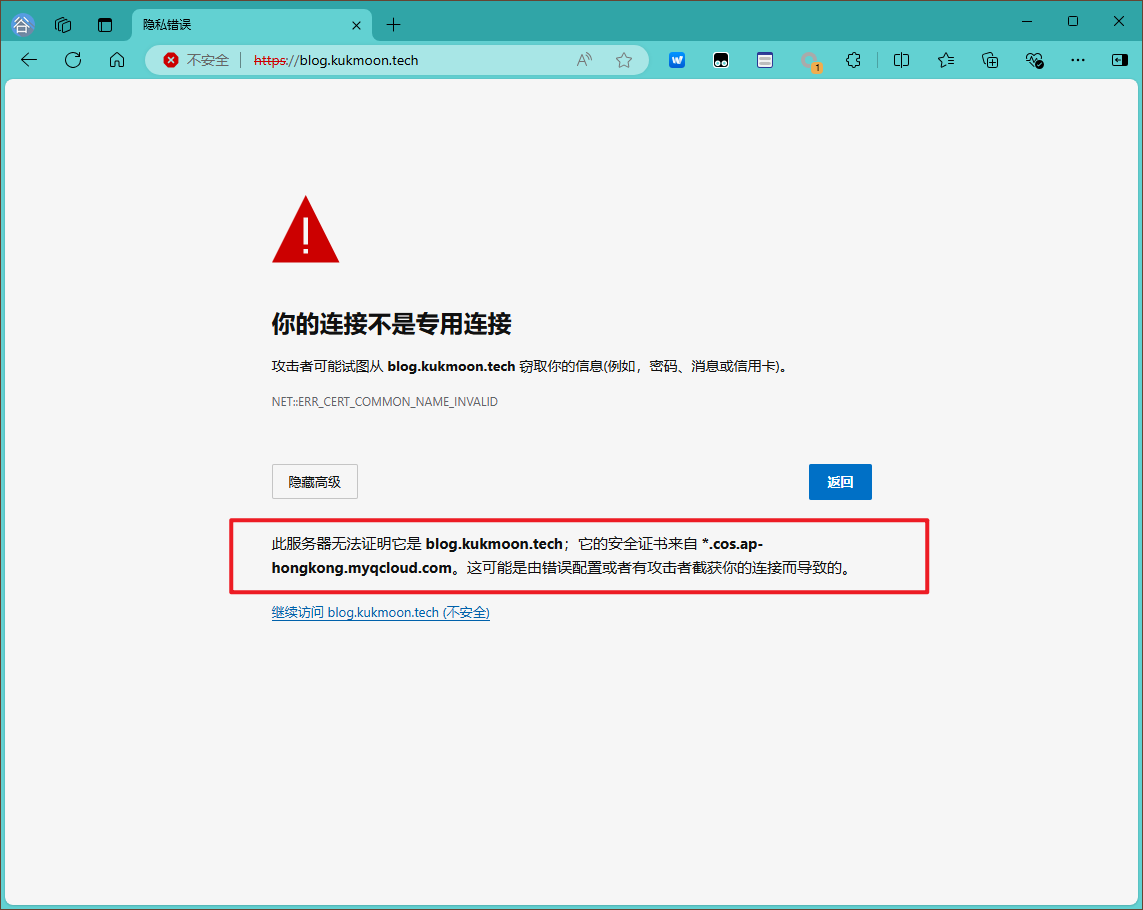
我前文说过,Cloudflare 给我的域名 blog.kukmoon.tech 配置了一个 SSL 证书。可惜只有用境外线路访问 https://blog.kukmoon.tech 时,SSL 才有效。然而,用境内线路访问 https://blog.kukmoon.tech 时,SSL 根本无效。这就说明 Cloudflare 的证书不是白发的,必须访问 Cloudflare 自家资源,证书才网开一面.
3.6 为存储桶配置静态网站和域名
腾讯云 COS 可以把存储桶作为静态网站来使用。这样,我们就可以让存储桶摇身一变,化身成为一个无服务器的(Serverless)静态网站。与购买 VPS 或虚拟主机来搭建静态网站相比,使用对象存储(例如腾讯云 COS、阿里云 OSS、Amazon S3、Cloudflare R2……)建站,访问速度快,费用低,维护容易,还可以与大厂旗下的其他服务整合。
理论上说,在浏览器中输入这个存储桶的域名, http://kukmoon-blog-12345678.cos-website.ap-hongkong.myqcloud.com,就可以访问本博首页了。
但是,由于腾讯云 COS 采取新的安全政策,因此在浏览器中输入上述域名是无法直接访问本博的,必须为存储桶中的博客绑定一个静态源站域名,在浏览器中输入这一域名才能访问。
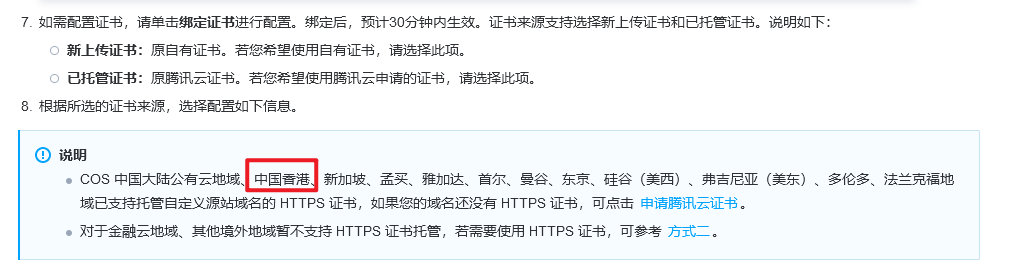
3.7 究竟能不能为腾讯云 COS 上的博客镜像配置 HTTPS?
按照腾讯云 COS 的某个官方文档[8]说,存储桶的自定义域名支持 HTTPS 的区域不包括香港。我一开始相信了它,没有为本博配置 SSL 加密。

一开始,从境内线路访问本博,浏览器确实会因为 https 无效而告警。这是因为从没有配置 SSL 证书的自定义域名 blog.kukmoon.tech 跳转到已经配置了 SSL 证书的域名 *.cos.ap-hongkong.myqcloud.com ,证书与域名不匹配而导致告警。

忽略告警,就可以正常访问本博了。。由于没有配置 SSL 证书,因此,尽管 http 跳转到 https,但是本博依然处于未加密状态。

但是,腾讯云 COS 的另一个官方文档[9]说,腾讯云 COS 香港区域的存储桶支持为自定义域名绑定 SSL 证书了。

我经过反复摸索,终于找到了为自定义域名开启 https 的方法。写在了本文 2.3.4 和 2.3.5 节。只要按照上述两节来操作,并且在操作步骤中一定要等到证书的验证或签发生效后再执行下一步,就一定能给自定义域名绑定 SSL 证书,从境内线路访问也能开启 https。
如果浏览器因为证书与域名不匹配而告警,只需要按照本文 2.3.4 和 2.3.5 节重新配置证书即可。注意:在操作步骤中一定要等到证书的验证或签发生效后再执行下一步。
4 图片来源
题图:Image by Steven Helmis from Pixabay
头图:Image by Micha Sager from Pixabay
5 参考文献