给 Hexo 博客的 Fluid 主题增加打赏模块
1 我想要个打赏模块
谷月姐的博客 https://blog.kukmoon.com 是用 Hexo 搭建的,使用的主题是 Fluid 。
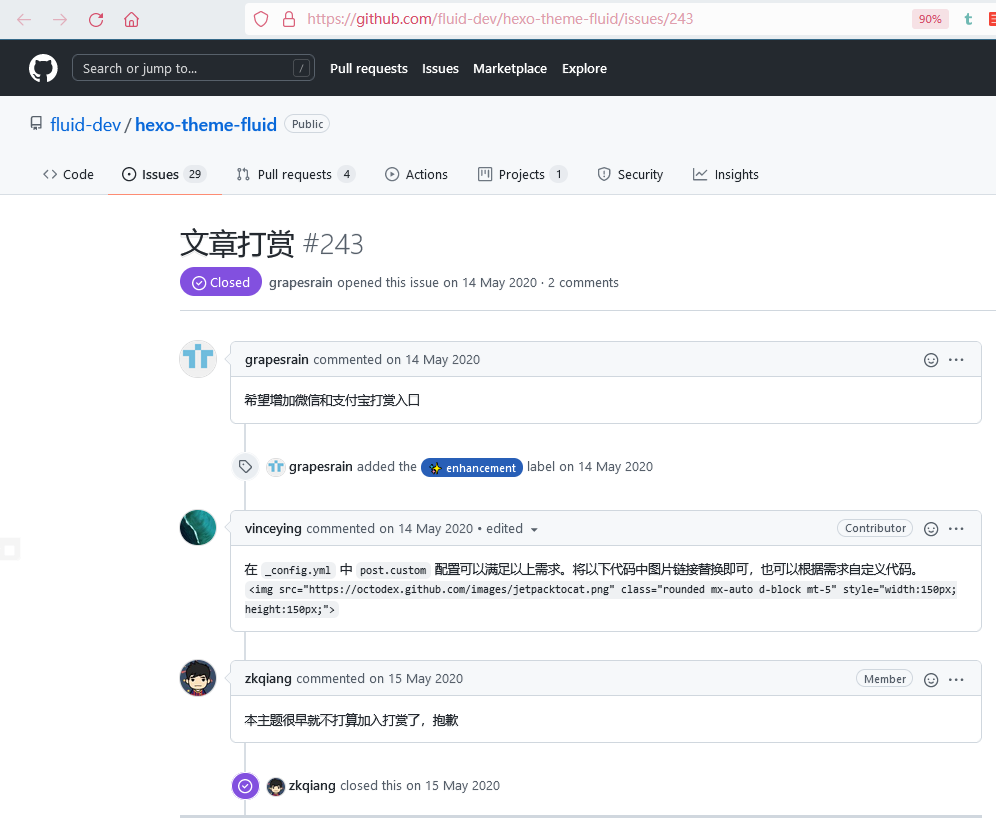
这个主题本身不具有打赏模块。开发者也明确表示不打算加入打赏模块。

谷月姐只好自己想办法。
2 注入 HTML 不能满足我的需求
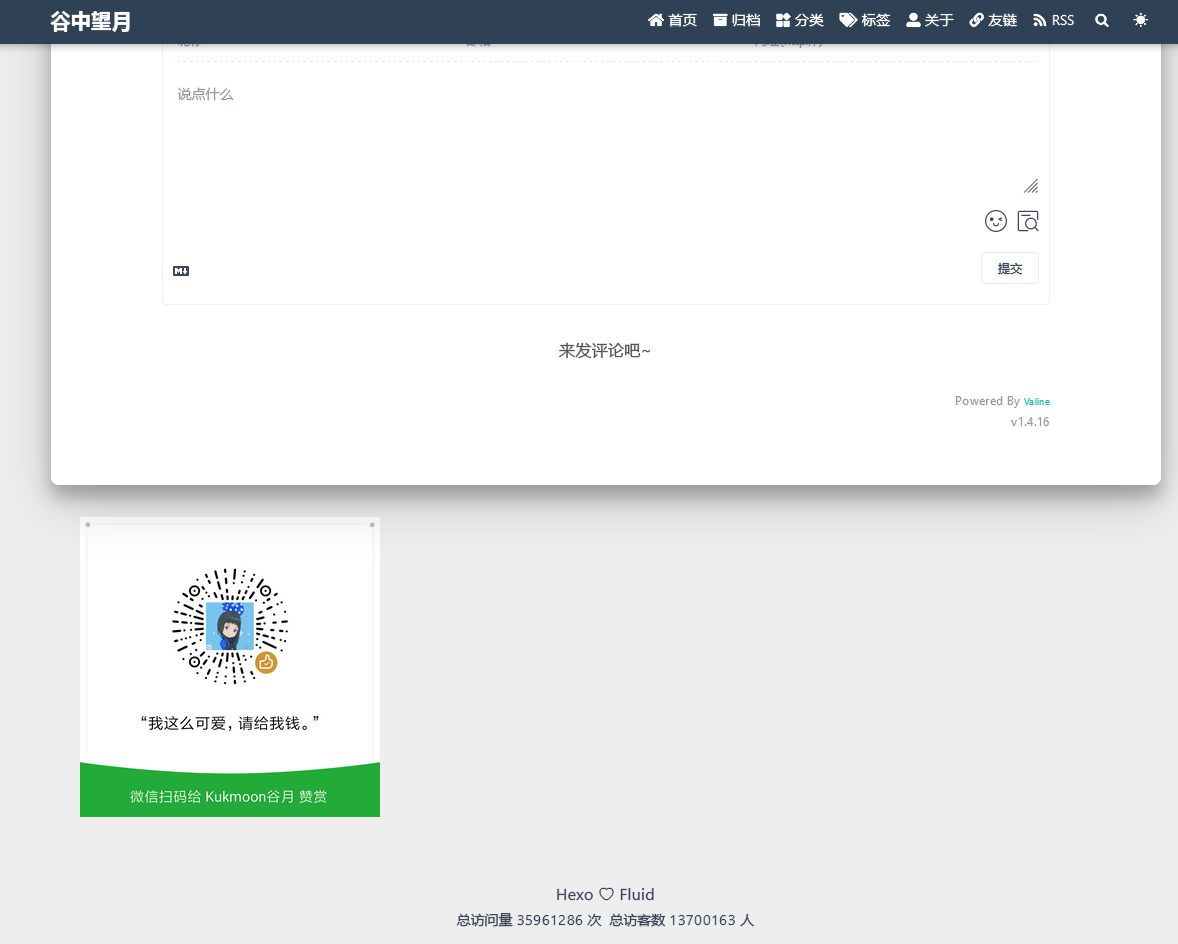
Fluid 主题的开发者提供了 post: custom 和 custom_html 功能,允许用户向主题的模板中注入外部 HTML。但是,经过谷月姐测试,它只会把外部 HTML 放到页脚(Footer)位置。不满足谷月姐的要求。

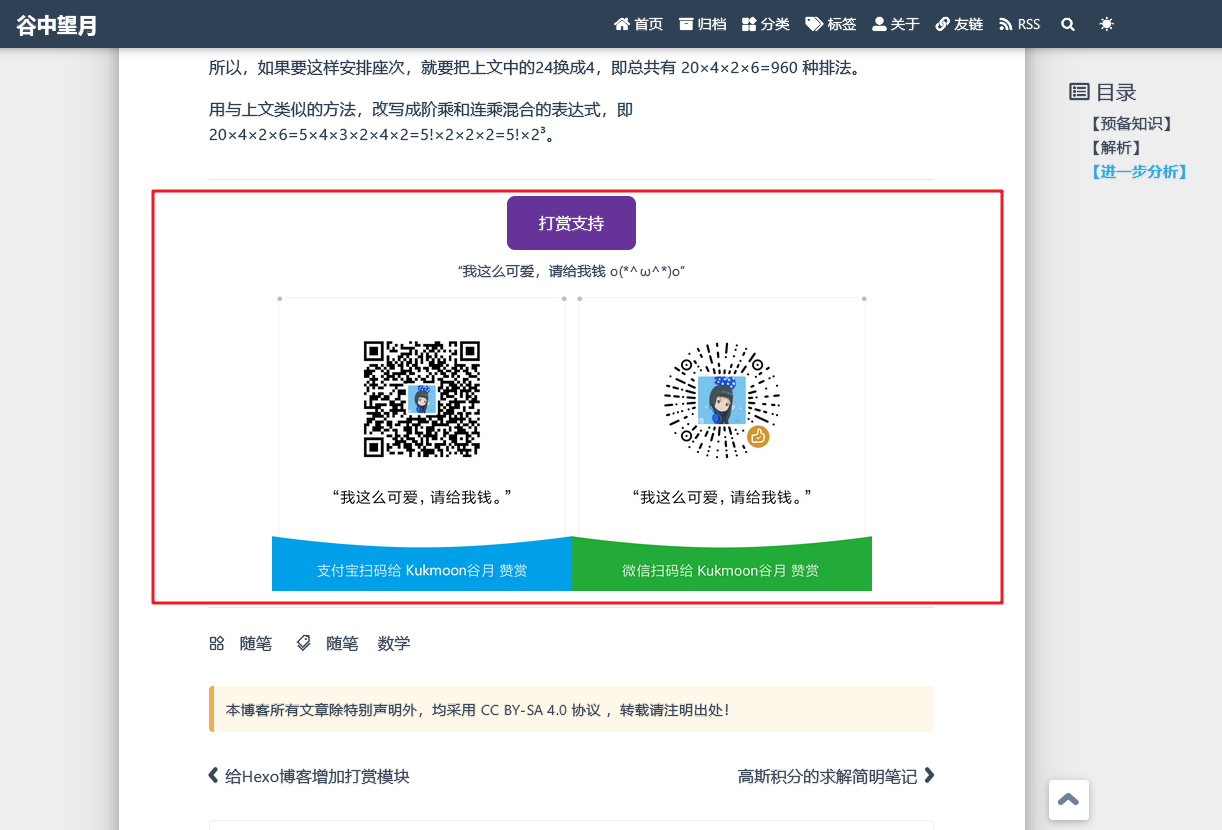
谷月姐想把打赏二维码放在正文部分的最后,也就是画红框的区域。

3 我只能修改主题源文件
所谓给 Hexo 博客增加打赏模块,其实是给博客的主题增加打赏模块,需要修改主题的源文件。
3.1 两种方法
通过搜索相关教程,谷月姐发现,为 Hexo 主题增加打赏模块,其实是修改主题源文件中的文章模板(一般是 post.ejs、post.pug、article.ejs、article.jade 之类,它决定博客中每一篇博文的格式),在文章模板中展示打赏二维码。
展示打赏二维码有两种方法:HTML 法、JS 法。
- 所谓 HTML 法,就是简单粗暴地修改文章模板,增加一段展示打赏二维码的 HTML 代码。我喜欢的另一款 Hexo 主题 Melody 就是用这种方法展示打赏二维码的。
- 所谓 JS 法,就是为文章模板引入外部 JS,让这一段 JS 展示打赏二维码。JS 法比较高级,可以实现更多的动效,比如,显示一个按钮,点击按钮,才会显示打赏二维码。
作为一个对 JS 一窍不通、只了解一丁点 HTML 与 CSS 的前端小白,谷月姐尝试了 N 篇使用 JS 法的教程[1][2][3][4][5],都失败了,不得不退而求其次,改用 HTML 法。
3.2 重装 Fluid 主题
因为我要修改 Fluid 主题的源文件,但是我当初是用 npm install hexo-theme-fluid --save 的方式安装的主题,这种安装方式会把主题安装在 C:\Users\<用户名>\AppData\Roaming\npm\node_modules\hexo-theme-fluid 文件夹下。主题源文件不在博客源文件的文件夹里,改了主题源文件以后,新的主题源文件无法随博客源文件上传到云端,就无法借助 GitHub Actions 或者 Netlify 等工具实现持续部署。
谷月姐当初用的是覆盖配置,即把 C:\Users\<用户名>\AppData\Roaming\npm\node_modules\hexo-theme-fluid\_config.yml 复制一份到博客源文件夹所在的文件夹,并改名为 _config.fluid.yml,通过修改它来实现主题的配置。所以,不需要操心配置文件的问题。
如果你没有使用覆盖配置,就需要先备份配置文件 C:\Users\<用户名>\AppData\Roaming\npm\node_modules\hexo-theme-fluid\_config.yml。
接下来,执行 npm uninstall hexo-theme-fluid --save 命令,卸载已经安装的 Fluid 主题,记得删除 C:\Users\<用户名>\AppData\Roaming\npm\node_modules\hexo-theme-fluid 文件夹。
然后按照 Fluid 主题官方文档给的安装方式 ,下载最新 release 版本 ,解压到博客源文件所在的文件夹中的 themes 子文件夹,并将解压出的文件夹重命名为 fluid。
如果你没有使用覆盖配置,就把刚才备份的 _config.yml 复制到 themes/fluid/ 文件夹,覆盖同名文件。如果使用了覆盖配置,这一步就可以忽略。
3.3 寻找并修改文章模板
Hexo 主题中的文章模板,准确地说,是 .md 文件编译成 .html 文件所依赖的模板[6]。文章模板决定了每一篇博文是如何显示的。文章模板位于 themes/<主题名>/layout 文件夹中,文件名一般是 post.ejs 或 post.pug。早期的主题,文章模块的文件名还有可能是 article.ejs、article.jade。
Fluid 主题的文章模板就是 themes/fluid/layout/post.ejs。
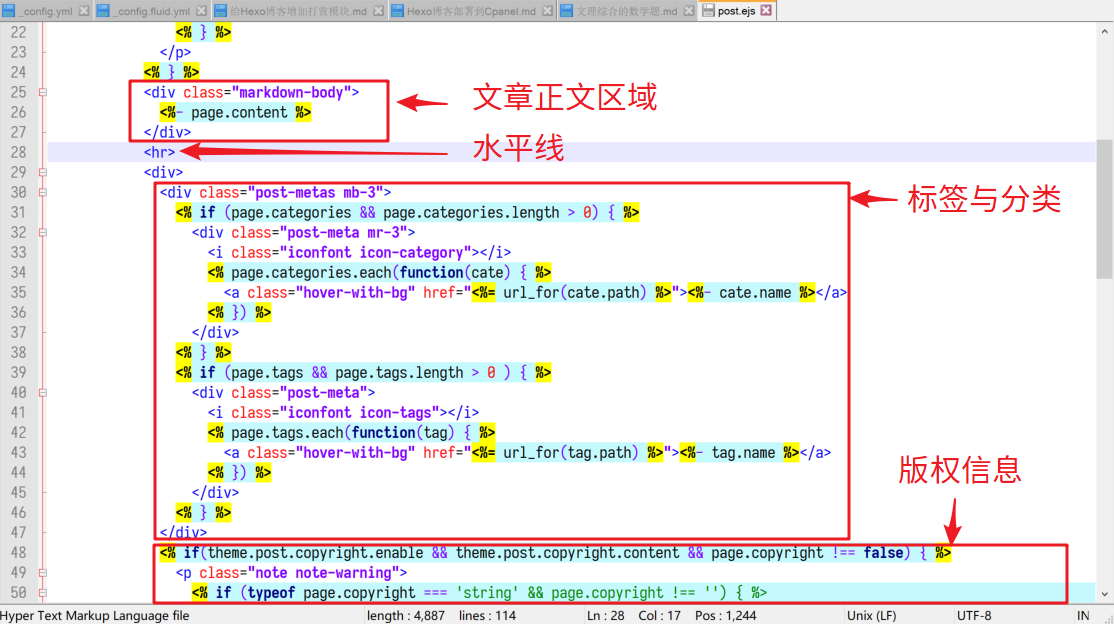
用文本编辑器打开它,对比博文的 HTML 页面,认真分析其结构。因为我想把打赏二维码放在文章内容的最后,所以我需要从后往前分析。


我很顺利地就在 themes/fluid/layout/post.ejs 中找到了水平线 <hr>,并且根据变量名字猜测下面这一段代码对应文章内容。
1 | |
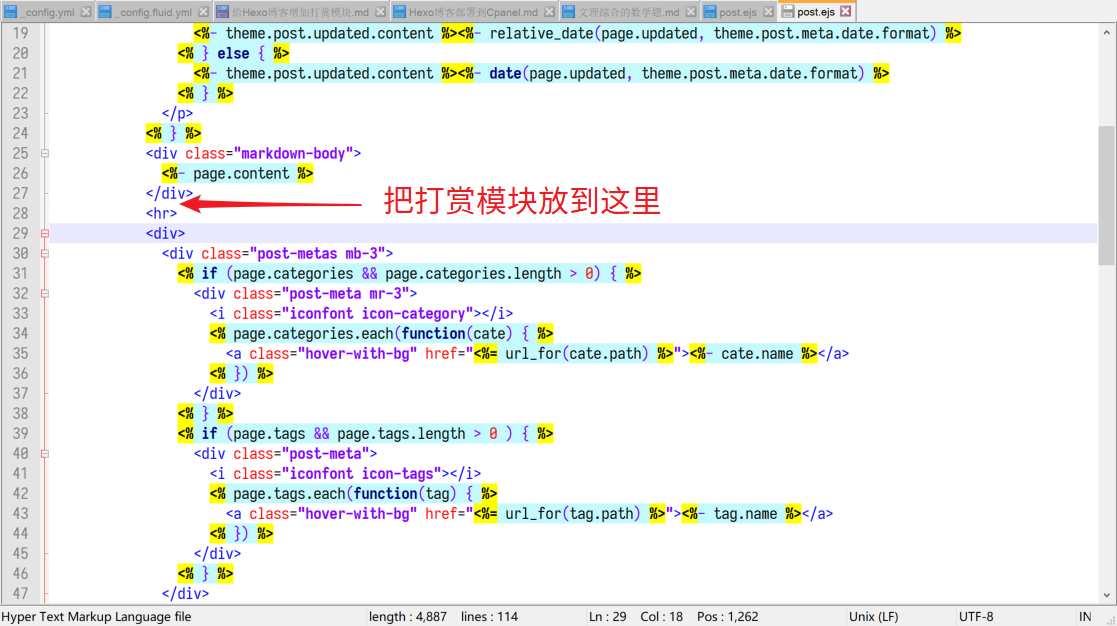
这样,只需要把以下打赏模块的 HTML 代码添加到 themes/fluid/layout/post.ejs 文章模板的 </div> 和 <hr> 之间就可以辣。

3.4 打赏模块的 HTML 代码
谷月姐绞尽脑汁写了一段 HTML 代码,它实现了如下功能:
- 两张二维码放在同一行里,强制它们居中显示。
- 把图片最大宽度限制为 300 px,并且让图片根据页面宽度缩放,以免一张二维码跑到第二行里去了。
- 让用户能通过修改
_config.fluid.yaml中的设置,自定义两张二维码图片,自定义打赏提示语。 - 放了一个盒子,显示“打赏支持”,这个盒子显示的内容,随博客的语言不同而不同,中文是“打赏支持”,其他语种是“Donate”。
将这段代码复制粘贴,添加到 post.ejs 文章模板的 </div> 和 <hr> 之间就可以辣,记得保存!
1 | |
3.5 修改主题的配置文件
因为打赏模块的 HTML 代码需要从主题的配置文件中读取变量,因此还需要在主题的配置文件中加入相应的变量。
打开博客源文件所在的文件夹下的 _config.fluid.yml 文件(如果没有使用覆盖配置,就要打开博客源文件所在的文件夹下的 theme/fluid/_config.yml 文件),在最后添加如下内容:
1 | |
记得把 message 修改成自己喜欢的打赏提示语,把 alipay 和 wechatpay 修改成自己的付款二维码图片所在的相对路径。
4 最终效果

你都看到这里了,给谷月姐打个赏好不好?
5 图片版权
头图:Image by Erika Varga from Pixabay
6 参考资料